從網際網路取得資料後,JSON 內有圖片的url,那我們就來看看如何顯示圖片吧
Coil 是一個 Android 圖片載入庫,專為 Jetpack Compose 設計,提供高效、可擴展且易於使用的圖片載入功能。它能夠從網路、資產、位元組陣列等多種來源載入圖片,並提供豐富的配置選項。
在你的 build.gradle 檔案中添加 Coil 的程式庫
// Coil
implementation("io.coil-kt:coil-compose:2.4.0")
AsyncImage 支援與標準 Image 可組合函式相同的引數。此外,該函式也支援設定 placeholder/error/fallback 繪圖工具和 onLoading/onSuccess/onError 回呼。
import androidx.compose.ui.layout.ContentScale
@Composable
fun MarsPhotoCard(photo: MarsPhoto, modifier: Modifier = Modifier) {
AsyncImage(
model = ImageRequest.Builder(context = LocalContext.current)
.data(photo.imgSrc)
.crossfade(true)
.build(),
contentDescription = stringResource(R.string.mars_photo),
contentScale = ContentScale.Crop,
modifier = modifier,
)
}
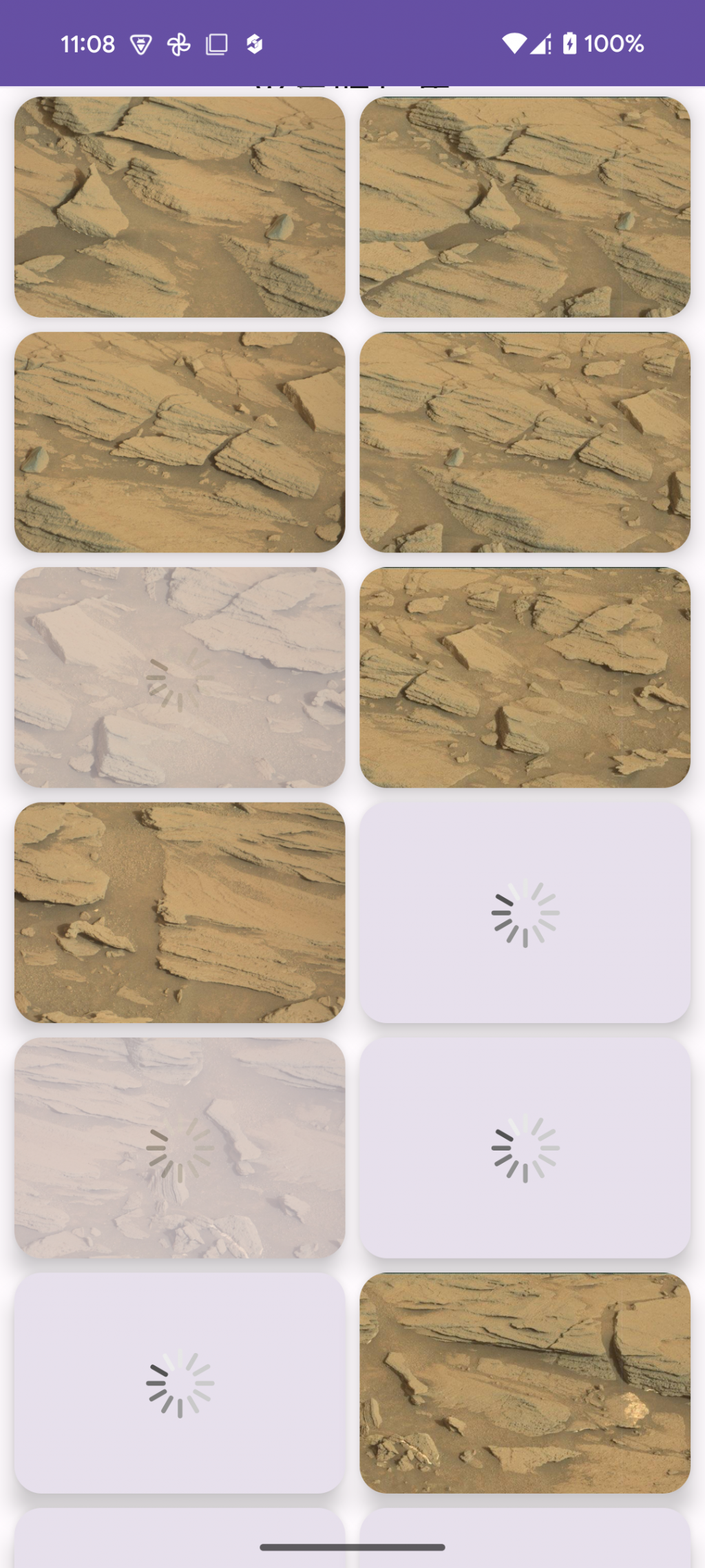
LazyVerticalGrid 是 Jetpack Compose 提供的一個可滾動的垂直網格佈局,非常適合用來顯示大量圖片。它可以根據內容動態調整高度,並且在滾動時高效地載入和顯示項目。
@Composable
fun PhotosGridScreen(
photos: List<MarsPhoto>,
modifier: Modifier = Modifier,
contentPadding: PaddingValues = PaddingValues(0.dp),
) {
LazyVerticalGrid(
columns = GridCells.Adaptive(150.dp),
modifier = modifier.padding(horizontal = 4.dp),
contentPadding = contentPadding,
) {
items(items = photos, key = { photo -> photo.id }) { photo ->
MarsPhotoCard(
photo,
modifier = modifier
.padding(4.dp)
.fillMaxWidth()
.aspectRatio(1.5f)
)
}
}
}
@Composable
fun MarsPhotoCard(photo: MarsPhoto, modifier: Modifier = Modifier) {
Card(
modifier = modifier,
elevation = CardDefaults.cardElevation(defaultElevation = 8.dp)
) {
AsyncImage(
model = ImageRequest.Builder(context = LocalContext.current)
.data(photo.imgSrc)
.crossfade(true)
.build(),
error = painterResource(R.drawable.ic_broken_image),
placeholder = painterResource(R.drawable.loading_img),
contentDescription = stringResource(R.string.mars_photo),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxWidth()
)
}
}

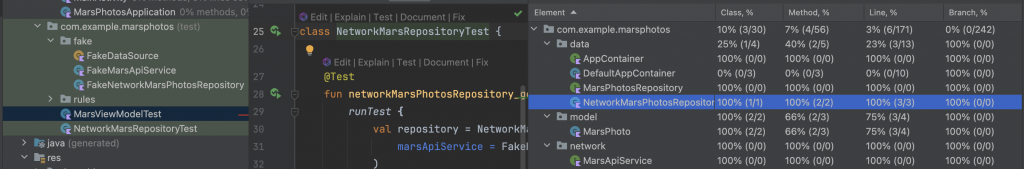
@Test
fun marsViewModel_getMarsPhotos_verifyMarsUiStateSuccess() =
runTest {
val marsViewModel = MarsViewModel(
marsPhotosRepository = FakeNetworkMarsPhotosRepository()
)
assertEquals(
MarsUiState.Success(FakeDataSource.photosList),
marsViewModel.marsUiState
)
}

https://developer.android.com/codelabs/basic-android-kotlin-compose-load-images?hl=zh-tw#0
